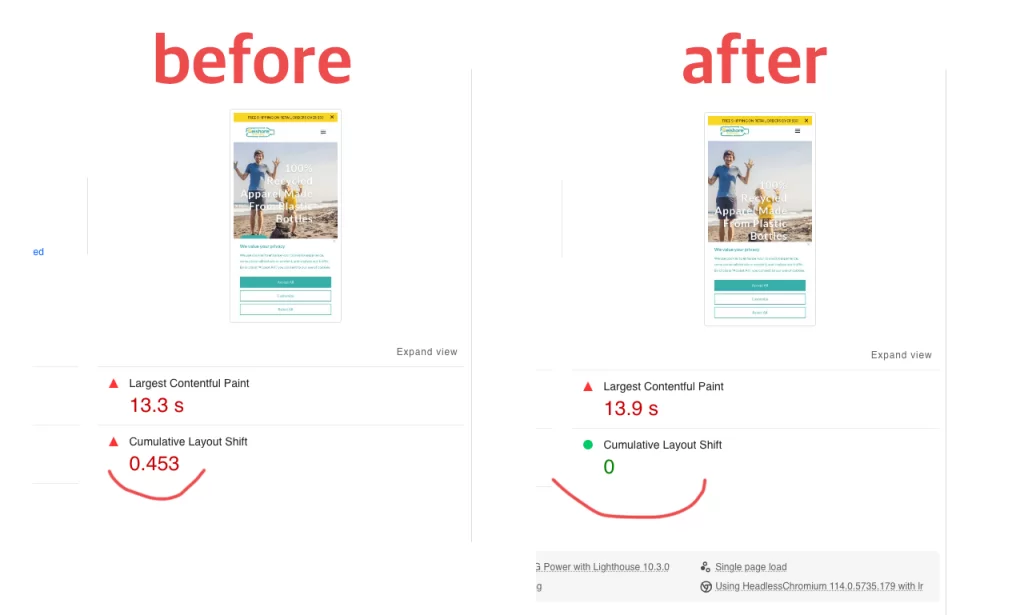
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a key metric in Core Web Vitals that is crucial for optimizing your site and improving its Google search ranking. CLS issues can negatively affect your Google search position and impact user experience. The more elements that “shift” during page load or scrolling, the higher your CLS score will be. Learn how to avoid these issues and improve your site’s performance. Ideally, your CLS score should be zero. For a detailed guide on solving CLS issues, check out: “What is Cumulative Layout Shift and How to Solve It”.
The Importance of CLS for SEO and UX
CLS directly impacts user experience (UX). Users expect stability when interacting with a site, and if elements shift, it causes frustration, potentially leading them to leave the site. It’s important to note that Google considers CLS as part of its evaluation of a site’s quality for search engines. This means that sites with poor CLS scores can lose search engine rankings, which negatively impacts organic traffic.

Common Causes of CLS:
- Ads not reserving space
- Incorrect optimization plugin settings
- Bugs in themes or builders (e.g., Divi, Thrive, Genesis)
- Shifting text on load (e.g., font-display: swap)
- FOUC (flash of unstyled content)
- Undefined height values for images or videos
- Overly aggressive optimization plugin settings (e.g., Seraphinite Accelerator, NitroPack, WP Rocket, LiteSpeed Cache, Autoptimize, W3 Total Cache, etc)
- Infinite scrolling (still considered a CLS-causing issue by Google)
- Incorrect placement of pop-up elements (e.g., ads, cookie notices)
- Improper block loading order (often caused by using the order property on the first screen)
Common Types of Content Layout Shift Issues on WordPress Sites:
- CLS on Page Load
These layout shifts can be easily detected using tools like Google PageSpeed Insights or Cumulative Layout Shift (CLS) Debugger. After fixing CLS issues, allow 28 days for your Core Web Vitals (CWV) to reflect the improvements in Google Search Console and PageSpeed Insights.
- CLS When Interacting with a Page (Core Web Vitals CLS Issues)
This type is trickier and requires specialized knowledge. You might see good results on Google PageSpeed Insights instant tests, but bad data in Google Search Console or the Core Web Vitals report (CLS score above 0.1). This requires identifying and fixing the specific elements causing shifts during user interaction. Tools like Google Lighthouse and thorough analysis of problematic pages are necessary. Once the fixes are implemented, it may take up to 28 days to reflect changes. In some cases, solving this type of CLS can take 2-3 months.
Fix your bouncing/shaking WordPress website today!
When it comes to fixing Cumulative Layout Shift (CLS), experience and in-depth knowledge are crucial. I have successfully resolved over 300 CLS issues on various WordPress sites, making me an expert in this field. Not every developer is capable of handling CLS-related tasks, especially when they involve not only immediate element shifting but also more complex issues related to Core Web Vitals.
I handle CLS fixes at all levels, from momentary element shifts to complex issues with code, FOUC, theme/plugins configurations, and dynamic content. My experience with WordPress more than a decade, during which I have accumulated significant knowledge and skills.
With over 3 years of experience in optimizing WordPress sites, I’ve successfully resolved more than 300 CLS and Core Web Vitals issues of varying complexity. I’m proficient with a wide range of themes and builders, including Divi, Thrive Architect, WPBakery, Oxygen, Elementor, Visual Composer, ACF, Beaver Builder, Woodmart, Genesis, and more. Additionally, I have extensive experience with optimization plugins like Seraphinite Accelerator, NitroPack, WP Rocket, LiteSpeed Cache, Flying Press, and W3 Total Cache, which can often contribute to these problems.
If you’re ready to fix CLS issues on your WordPress site once and for all, feel free to contact me.
Testimonials
Frequently Asked Questions
What is CLS?
CLS (Cumulative Layout Shift) is a metric that measures the cumulative shifting of elements on a page as it loads and interacts.
How can I check CLS on my website?
You can use tools like Google PageSpeed Insights or Lighthouse to measure CLS and get recommendations on how to fix it.
Is it possible to fix CLS issues on my own?
Yes, in some cases, it is possible if you have a background in development and knowledge of CSS, PHP, JS, and HTML. However, in most cases, fixing CLS issues requires experience.
Can you fix CLS via TeamViewer or AnyDesk?
No. Fixing CLS involves changes to plugin settings, adding code, and conducting numerous tests, which is not convenient to do via TeamViewer or AnyDesk.
Do you provide reports after the work is done?
Yes, I provide a photo/video report detailing the changes made to improve your CLS issues, along with a comprehensive PDF report outlining all modifications and additions.
How long does it take to optimize CLS on a WordPress site?
The time required depends on the complexity of your site and the severity of the CLS issues. On average, it takes around 3-10 hours to identify and fix the common causes of CLS on most WordPress websites. However, larger sites with more dynamic elements may take longer.
Can you fix CLS issues on websites built with Elementor or other page builders?
Yes, CLS issues can be resolved on websites using page builders like Elementor, WP Bakery, Avada, Divi, Thrive etc. Each builder has its own challenges, but I have experience optimizing CLS for all major WordPress page builders to ensure a smooth and stable user experience.
Will optimizing CLS improve my website's Core Web Vitals score?
Absolutely! CLS is one of the three Core Web Vitals metrics, along with Largest Contentful Paint (LCP) and First Input Delay (FID). By reducing CLS, you’ll improve your overall Core Web Vitals score, which can lead to better rankings in Google search results and enhanced user experience.
Can CLS issues affect my site's revenue or conversions?
Yes, CLS can have a direct impact on user engagement, which in turn affects revenue and conversions. For example, if a page element shifts while a user is trying to click a “Buy” button, they may get frustrated and abandon the purchase. Reducing CLS can lead to higher user satisfaction and potentially increased conversions.
How much does CLS optimization cost?
The cost varies based on the size and complexity of your website. For most WordPress sites, CLS optimization can cost between $80 and $150. I also offer custom plans for larger sites or sites with more complex needs.
What do I need to get started?
Contact me, and I’ll analyze your site and provide an exact price and timeline.











Leave a Reply