How to increase the loading speed of the site? How do I know the loading speed of the site? What PageSpeed Insights metrics to pay attention to and how to fix them?
Today we’re going to talk about optimizing the speed of WordPress sites. Optimizing site speed on WordPress is one of the topics about which a lot of posts and tips have been written, but it continues to generate constant interest.
WordPress remains the most popular CMS, running more than 43% of all websites in the world. In this article, we will talk about the first steps in optimizing WordPress.

I will try to explain in detail which metrics and tips of the PageSpeed Insights test are worth paying attention to and how to improve them. This article will be useful for those who are just starting to use WordPress or have started to think about the effectiveness of their site. Following these steps will allow you to quickly achieve the first visible results and make your site faster.
First steps to speed up your WordPress site
I often come across speed optimization articles advising you to use quick themes or lightweight builders for WordPress. That’s fine when you’re just starting to build your site. But what to do if your site is already old and changing its theme or changing the builder won’t work? That’s why I’ve left only those items below that you can change at any time:
Hosting. Hosting should be chosen based on proximity to your target audience. A list of hosting services that I recommend for use:
CDN. I recommend Cloudflare APO. This is a “new” paid option in CloudFlare. When you use Cloudflare APO, sites will open much faster since it can cache absolutely any content on your site.
Update your PHP Version. The newer the version of PHP, the faster it works. Acceleration can be up to 20-30%. Important! To avoid possible version conflicts, before upgrading PHP do not forget to make a backup or test-drive a new version of PHP on a staging site.
Update WordPress. Updating WordPress is necessary to improve security, expand functionality, improving speed and performance. Just for compatibility with modern plugins and web technologies. Important! To avoid possible conflict of versions, before updating WordPress do not forget to make a backup or test update on a staging site beforehand.
How to check the loading speed of your site
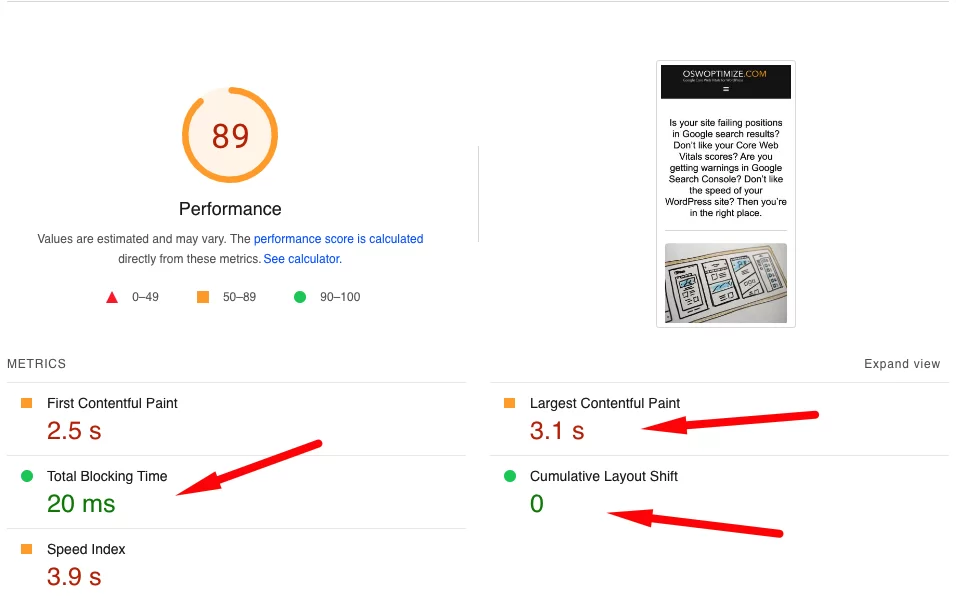
First, you need to check your site through Google PageSpeed Insights. Next, you need to review the results and metrics in detail. You can ignore the Desktop tab because if you make the mobile version fast, the desktop version will automatically become better.

It is very good if all metrics will be in the green zone. But this is rare even for fully optimized sites. The most important Core Web Vitals are:
Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), or Total Blocking Time (TBT). Since FID is a metric measured only by real user interaction, it cannot be replicated in a laboratory setting. However, Total Blocking Time is a metric that essentially measures how much time a browser is blocked and therefore can closely estimate FID.
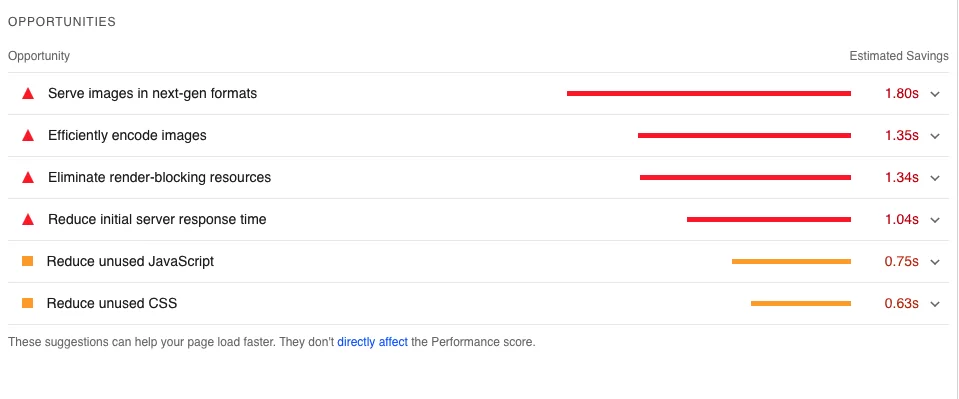
In the Opportunities tab, PageSpeed Insights recommends what we need to fix to improve site speed. Below is a typical recommendation for an unoptimized site.

Serve images in next-gen formats & Efficiently encode images. Affects LCP metrics. Install any plugin to convert your images to .webp or .avif format. (Imagify, ShortPixel Image Optimizer, Image Optimization by Optimole, etc.)
Properly size images. Reduce the size of the images you use. Do not use large images where it is not necessary. If possible, do not use .png images.
Eliminate render-blocking resources. Affects LCP and FCP. This recommendation is the most popular, but also the most difficult to solve. Remove all unused CSS and configure delayed loading of unused javascript (LiteSpeed Cache, Perfmatters, WP Rocket).
Reduce initial server response time. Affects LCP and FCP. Install a caching plugin. (WP Rocket, LiteSpeed Cache, W3 Total Cache, etc.)
Reduce unused JavaScript. Affects LCP. It is necessary to configure deferred and delayed loading of unused javascript and statistics services. (LiteSpeed Cache, Perfmatters, WP Rocket)
Reduce unused CSS. Affects LCP and FCP. Remove all unused CSS or use the critical CSS feature in your builder. (LiteSpeed Cache, Perfmatters, WP Rocket)
Minify CSS & Minify JavaScript. Configure minify. (LiteSpeed Cache, WP Rocket)
Defer offscreen images. Configure Lazy load for images/youtube/iframes. (LiteSpeed Cache, Perfmatters, WP Rocket, Smush)
Enable text compression. Configure gzip compression on your server.
All text remains visible during webfont loads. Configure the font-display option for fonts.
Image elements have explicit width and height. Affects CLS. Set the height and width for images. (Perfmatters, WP Rocket)
Summary
A fast WordPress site ranks higher in search engine rankings, increases conversion rates, and improves important factors such as time spent on the page and bounce rate. Regularly update the version of PHP and WordPress. Don’t use heavy builders for simple tasks.
Very often themes from ThemeForest are very heavy and very difficult to optimize for speed. Some basic changes you can make yourself, after which your site will be faster. I will write more about the basic settings for the plugin WP Rocket and Perfmatters in the following articles. If you have a website with courses on the LearnDash platform and you don’t know how to make its Core Web Vitals scores better, then check out my new article: LearnDash and Core Web Vitals: Essential Tools and Techniques.




Travel Jember Surabaya says
It is not my first time to go to see this web page, i am browsing this site dailly and get good data from here every day.