All about website speed optimization scams. How do customers get cheated when optimizing site speed?
Recently, we’ve often been approached by clients with problems optimizing their sites. Clients usually complain that their test scores are normal, but Google Search Console sends them warnings about poor Core Web Vitals scores. They also notice a worsening of positions in search results.
During the initial analysis of such a site, we see that WP Rocket or a similar optimization plugin is installed, but some of the features are either not configured or disabled. The magic is very simple. Clients have a fake optimization cheat code.

Types of page speed measurements
First of all, you need to know that there are two different types of page speed measurements, which can be viewed in Search Console or Google PageSpeed Insights. This is important to understand if you want to prevent speed optimization cheating.
- Lab Data is calculated based on a predetermined set of rules – including location and browser settings. This is what we call a test environment.
- Field Data is collected by monitoring users’ actual visits to your site over 28 days.
What are Core Web Vitals? How does Google determine real site speed?
Core Web Vitals is Google’s new ranking factor. It’s an algorithm that determines core load speed metrics based on actual user experience. The data for these metrics are collected over the month from real-user devices using the Google Chrome browser. Core Web Vitals data has a significant impact on user behavioral factors, which is an important signal to Google’s search algorithms.
What is fake optimization?
The fake optimization method works according to a very simple scheme. If you use a cheat code, Google PageSpeed Tool gets a completely different page, not like a normal visitor. More often than not, this page is blank or with a minimal set of scripts/images/fonts. When Google PageSpeed Insights gets such an “optimized” page, it gives a great PageSpeed Score. It is often close to 100 points. There is a large number of such fake scripts. Some cheaters know how to fake results for many services: GTMetrix, Pingdom, and so on.
The cheat code only fools the site owner
The main problem is that after such fake optimization, the owners are left with the same slow site and Google easily detects this. If you have done such “magic” speed optimization, you can detect it by the fact that Field Data metrics do not improve. They are based on the actual user experience and it is the same as it was before you “optimized” your site.
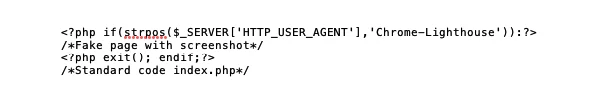
Example of a cheat code:

How Fake Speed Optimization Can Harm Your Site
Google has recently started to fight fake optimization. As a result of using a cheat code, you may lose positions in the SERPs. So far, there is no direct announcement from Google that there is a filter for PageSpeed cheating. But Google does have a filter for Cloaking that it can apply.
When should you check your site for fake optimization?
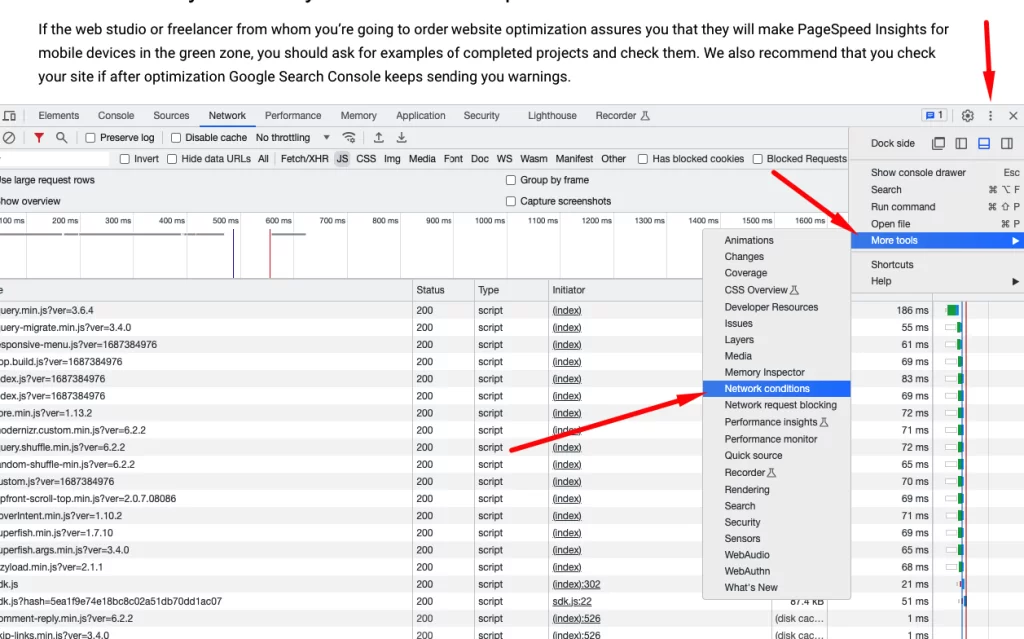
If the web studio or freelancer from whom you’re going to order website optimization assures you that they will make PageSpeed Insights for mobile devices in the green zone, you should ask for examples of completed projects and check them. We also recommend that you check your site if after optimization Google Search Console keeps sending you warnings.
How do you properly check website speed optimization? How to check if the optimization is fake?
Use services:
If your site is optimized, the rates on these services should be about the same.
Our method of checking the optimization of the speed of your site:
Open your site in the Google Chrome browser in incognito mode. Press Ctrl+Shift+C (Windows) or Cmd+Shift+C (MacOS). You will open the Developer Console.
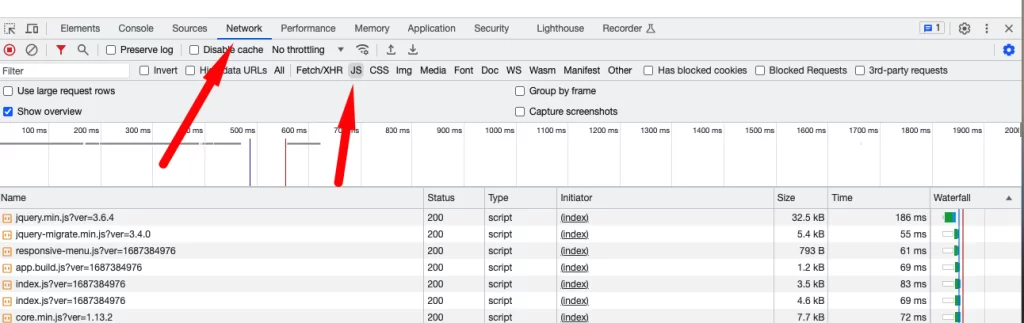
Select Network + JS:

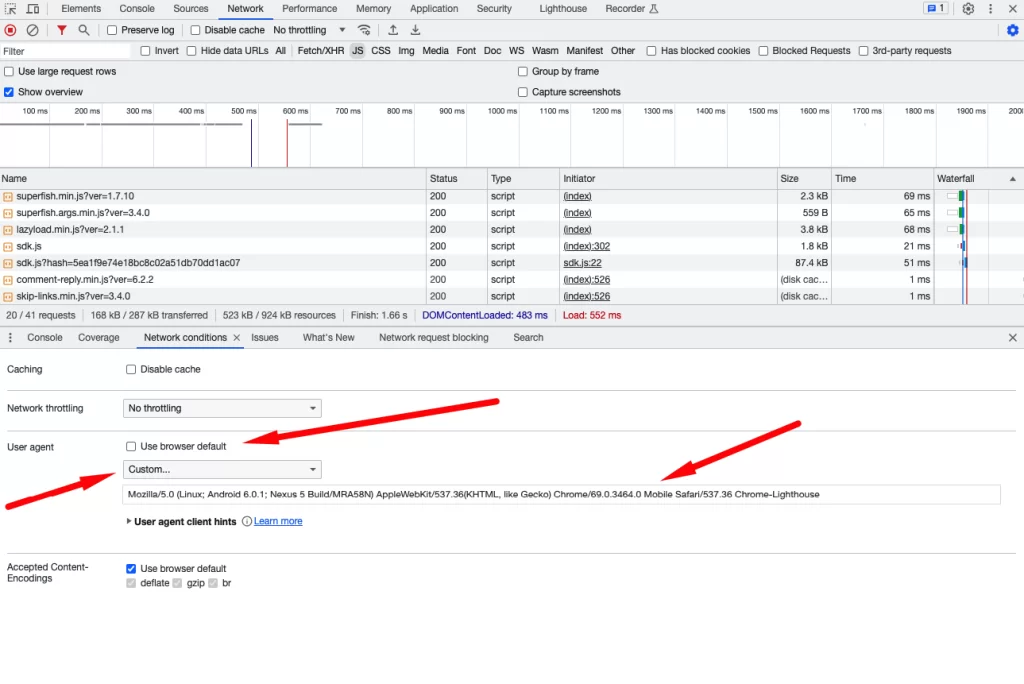
In the right corner, click Customize and control DevTools > More tools > Network Conditions:

In the User-agent field, select the Use browser default option:

Select Custom and paste in the line below User-agent:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5 Build/MRA58N) AppleWebKit/537.36(KHTML, like Gecko) Chrome/69.0.3464.0 Mobile Safari/537.36 Chrome-Lighthouse
or
Mozilla/5.0 (Linux; Android 11; Pixel 5a) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5060.134 Mobile Safari/537.36 GTmetrix
or
Mozilla/5.0 (Linux; Android 11; moto g power (2022)) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Mobile Safari/537.36
Now load your site and look at the number of loaded javascript, CSS files, pictures, and so on. If the number of scripts and the layout of the site do not differ from the changes in the User-agent parameter, then your site is optimized honestly.
How the cheat code works
Update 2024
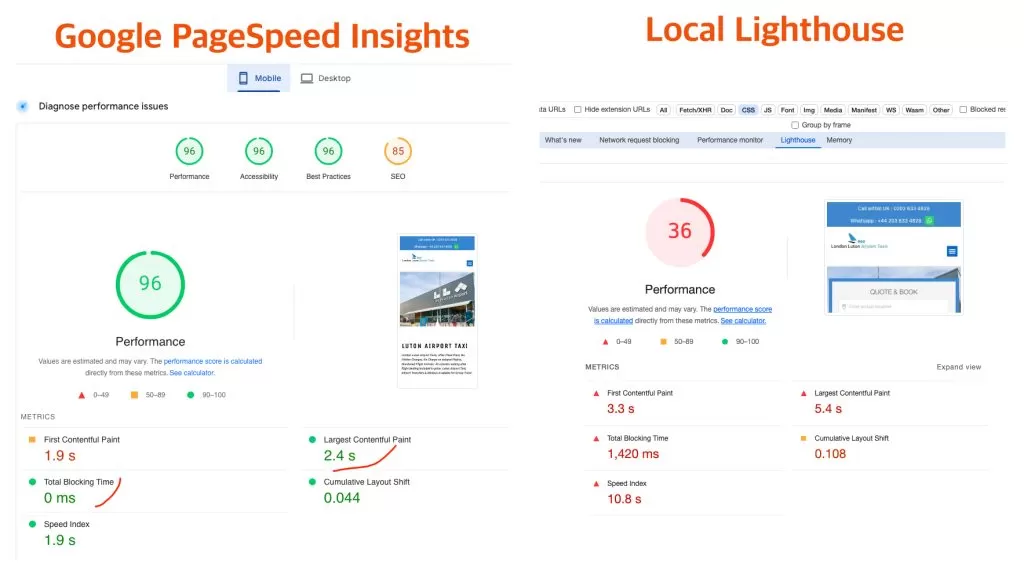
On the last few sites that I came across with cheat codes, it is no longer possible to determine the cheat code using Google Lighthouse’s user agent replacement. So the easiest way to determine it is to use local Google Lighthouse in Google Chrome browser. Of course the local Google Lighthouse data may differ from Google PageSpeed Insights, but this difference should not be very big.
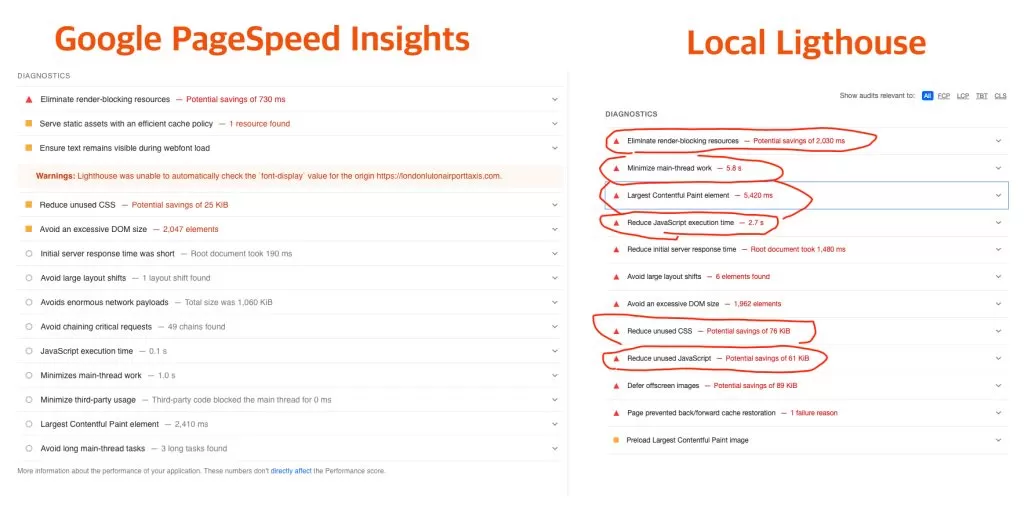
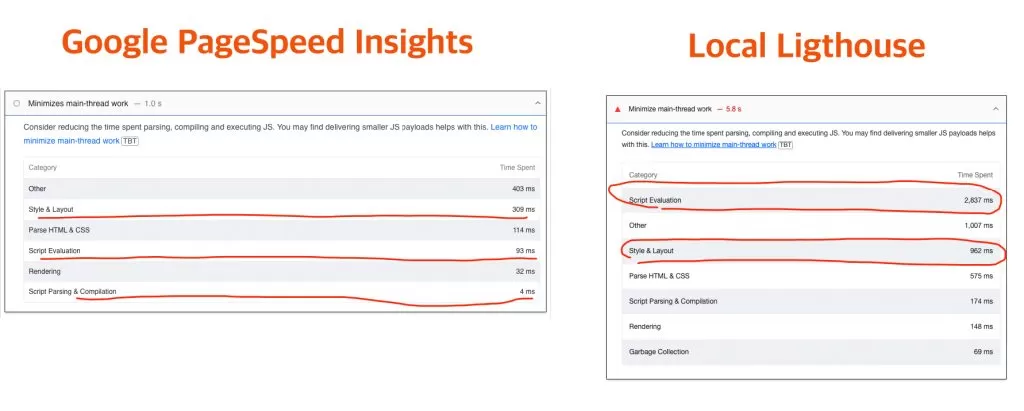
To run the test, open your website in Google Chrome browser. Press Cmd+c (Mac Users) or Ctrl+Shift+c (Windows Users) and go to the Lighthouse tab and run the test. In the screenshot below I have shown what the test result looks like for a site that uses the new cheat code.



I won’t explain that miracles don’t happen and if the scripts are not loaded for Google PageSpeed Insights, but are loaded for regular users, you shouldn’t expect good Google Core Web Vitals results. So once again I repeat: Be careful, a lot of “optimizers” are trying to scam you!
Update 2:
Recently found an interesting topic on how some developers cheat on speed metrics for Shopify sites. https://community.shopify.com/c/technical-q-a/store-speed-scam-shopify-speed-do-not-match-lighthouse-speed/td-p/1302210
Summary:
There are no magic plugins where you can toggle one option and your site becomes fast. By cheating Google PageSpeed Insights you are cheating yourself. Complete optimization of a WordPress site can’t be less than $150 because it takes at least 6+ working hours (depending on the website). A site that does get faster is always significantly better.
We recommend ordering services only from trusted web studios or freelancers with a proven track record. Before hiring someone for site optimization, review examples of their work and make sure they follow best practices. After the optimization, you can verify improvements using a reliable methodology. Good luck!




נערות ליווי במרכז says
I needed to thank you for this excellent read!! I certainly enjoyed every little bit of it. I have got you saved as a favorite to check out new things you post
Dalene Tallent says
Hello oswoptimize.com admin, Your posts are always well-balanced and objective.